Image-carousel widget
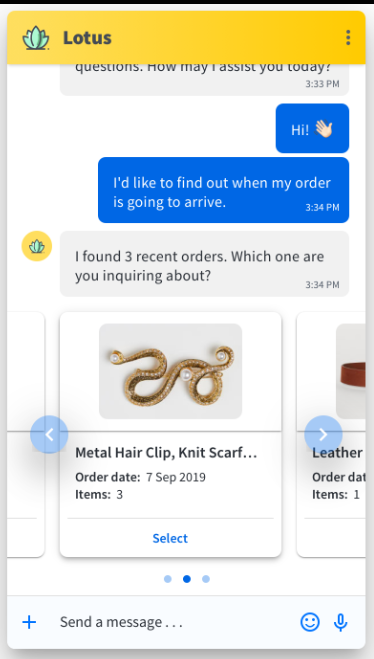
The image-carousel widget displays a set of images for the user to browse and select using the mouse.
Example

Properties
|
Property |
Description |
Data type |
|---|---|---|
|
|
Name of event that fires when a user clicks the image. |
string |
|
|
Unique identifier of this widget. |
string |
|
|
Layout, which is either: |
enum |
|
|
Array of URLs of images. |
string |
type
|
Rich-media type, which is always Image. |
string |
Widget-specific expression evaluations
|
Property |
Description |
Data type |
|---|---|---|
|
|
Example: |
string |
|
|
Example: |
integer |
Code samples
var obj = {
"widgetType": "form",
"nodes":
[{
"id": "widget1",
"controls": {
"0": {
"type": "Image",
"src": ["https://via.placeholder.com/100", "https://via.placeholder.com/100",
"https://via.placeholder.com/100", "https://via.placeholder.com/100"],
"id": "img3",
"layout": "horizontal",
"size": {
"width": 100,
"height": 100
}
}
}
}
]
}var obj = {
"widgetType": "form",
"nodes":
[{
"id": "widget1",
"controls": {
"0": {
"type": "Image",
"src": ["https://labs.digital.nuance.com/ciapi/images/debit.png",
"https://labs.digital.nuance.com/ciapi/images/travel.png",
"https://labs.digital.nuance.com/ciapi/images/prepaid.png"
],
"id": "img1",
"layout": "horizontal",
"size": {
"width": 200
},
"event": {
"name": "imageclick"
}
}
}
}
]
}
